スタイルシートでリンクボタン
スタイルシートを使った、リンクボタンです。
マウスカーソルを合わせると、ロールオーバーします。
角の丸いボタン、背景にグラデーションの付いたボタン、矢印付きのボタンなどのサンプルがあります。
このリンクボタンは、IE8, IE7, IE6, Firefox3, Safari4, Opera10, Sleipnir2で動作することを確認済みです。
リンクボタンのサンプル
リンクボタンのHTMLソース
| HTMLヘッダの記述 |
<link rel="stylesheet" type="text/css" href="linkbutton.css" />
|
リンクボタンは、下記の例のようにHTMLを記述します。
aタグに、クラス指定をするだけで、利用できます。
角の丸いリンクボタンは、ボタン画像の右側と左側を重ねて表示するため、文字をspanタグで囲む必要があります。
リンクボタンは、可変長の文字列にも、対応していますので、任意の長さの文字列を記述することができます。
スタイルシートの著作権は放棄していませんが、そのまま利用したり、カスタマイズして利用することは、自由に行って頂いて構いません。
| HTMLの記述 |
<!-- ↓リンクボタン↓ -->
<h3>aタグを利用したリンクボタン</h3>
<a class="btn" href="#">ボタン風リンク</a>
<a class="btn" href="#">ボタン風リンク</a><br />
<a class="btn_arw" href="#">矢印付きリンク</a>
<a class="btn_arw" href="#">矢印付きリンク</a><br />
<h3>formのsubmitボタン</h3>
<form action="#">
<input class="btn" type="submit" name="link01" value="submitボタン" />
<input class="btn" type="submit" name="link01" value="submitボタン" /><br />
</form>
<h3>角の丸いリンクボタン</h3>
<a class="btn_round" href="#"><span>角の丸いリンク</span></a>
<a class="btn_round" href="#"><span>角の丸いリンク</span></a><br />
<!-- ↑リンクボタン↑ -->
|
スタイルシートのカスタマイズ方法
カスタマイズする場合は、下記のファイルをダウンロードし、linkbutton.cssの内容を変更してください。
プロパティの値を変更することで、色の変更や、大きさの変更などが可能です。
また、backgroundプロパティに、画像ファイルを指定することで、さまざまな形状のボタンを作成することもできます。
画像を変更する場合は、通常時の画像と、マウスオーバー時の画像を2枚作成します。
幅は400ドットで作成していますが、文字列の長さによって、自動的に短く表示されます。
そのため、中心部は繰り返し模様にする必要があります。
繰り返し模様にできない場合は、ボタンサイズを固定長にカスタマイズしてください。
スタイルシートは、プロパティの並び順の変更や、プロパティの追加を行うと、デザインが崩れる可能性がありますので、注意してください。
- IE7.js(submitボタンをIE6に対応する場合に必要)
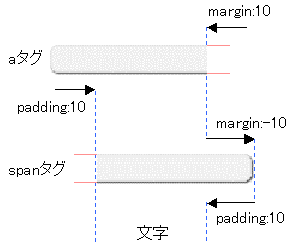
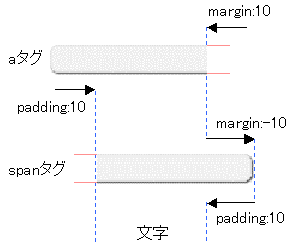
角の丸いボタン画像の大きさを変える場合は、下記の図を参考にして、marginやpaddingの値を調整してください。